Art_Box
A downloadable tool for Windows
Disclaimer
The project description has been translated into the following languages:
- Russian
- English
Описание:
Art-Box это экосистема для создания виртуальных выставок изобразительного искусства. С его помощью можно просмотреть бесчисленное множество картин в ограниченном пространстве.
Art-Box состоит из сервера, клиентского приложения и базы данных. В базе данных можно хранить одну или несколько экспозиций и удобно их менять на стороне сервера, без необходимости обновления клиентского приложения.
База данных:
- Хранит основную информацию о картинах.
- Поддерживает возможность выгрузки данных в формате .csv приведенным к виду понятному Unreal Engine 4.
- Можно оперативно вносить изменения в базу данных или дополнять ее, пользователь ничего не заметит.
Сервер умеет:
- Устанавливать TCP соединение с несколькими клиентами, вести учет соединений, обрабатывать запросы на установление/разрыв соединения.
- Принимать запросы на получение данных, обрабатывать их и отправлять клиенту обратно полученную из базы данных информацию.
Клиентское приложение обладает следующим функционалом:
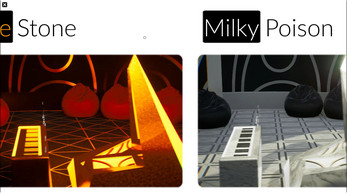
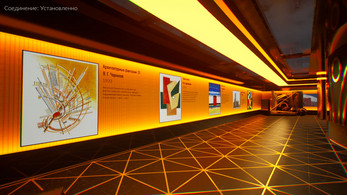
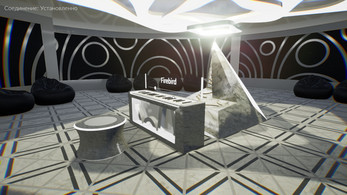
- Пользователь может наслаждаться внутренним убранством виртуального музея, выполненного в минималистичном виде.
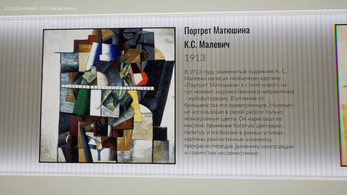
- Картины в музее сами обновляют свое содержимое время от времени, когда пользователь не смотрит на них.
- У пользователя есть возможность выбора окружения из двух цветовых вариантов: день и ночь.
- Все элементы пользовательского интерфейса, за исключением главного меню, вынесены на сцену в виде 3D виджетов, чтобы никакие элементы управления не отвлекали пользователя от картин.
- Управление звуковым сопровождение.
Управление:
- Перемещение: W, A, S, D
- Взаимодействие: ЛКМ
Используемые инструменты (Клиент):
- Unreal Engine 4.26
- Adobe 3Ds Max
- Adobe Phtoshop
- Blender
- Paint.Net
- FL Studio
- Quixel Bridge
- Quixel Megascans
- Megascans - Roman Empire Vol. 1:
- Megascans - Roman Empire Vol. 2:
- Megascans - Roman Empire Vol. 3:
Используемые инструменты (Сервер):
- Node.js
- TypeScript
Используемые инструменты (База данных):
- MySQL
Авторы:
- Садовский Владимир Сергеевич
Благодарности:
- Козина Анастасия Викторовна - за помощь в разработке дизайна музея.
- Григорян Георгий Зоргевич - за помощь с музыкальным сопровождение.
В будущем планируется:
- Web инструмент для работы с базой данных.
- VR версия проекта.
Ссылки на ресурсы:
- Исходный код клиента: https://github.com/vovacolt/ART_BOX
- Исходный код сервера: https://github.com/vovacolt/ART_BOX_Server
Description:
Art-Box is an ecosystem for creating virtual art exhibitions. It allows you to view countless paintings in a confined space.
Art-Box consists of a server, a client application and a database. One or several exposures can be stored in the database and it is convenient to change them on the server side, without the need to update the client application.
Database:
- Stores basic information about paintings.
- Supports the ability to download data in .csv format converted to a form understandable by Unreal Engine 4.
- You can quickly make changes to the database or supplement it, the user will not notice anything.
The server can:
- Establish a TCP connection with several clients, keep track of connections, process requests to establish / terminate a connection.
- Accept requests for receiving data, process them and send the information received from the database back to the client.
The client application has the following functionality:
- The user can enjoy the minimalistic interior of the virtual museum.
- The paintings in the museum themselves update their content from time to time when the user is not looking at them.
- The user has the ability to choose the environment from two color options: day and night.
- All elements of the user interface, with the exception of the main menu, are brought to the stage in the form of 3D widgets so that no controls would distract the user from the pictures.
- Sound control.
Control:
- Movement: W, A, S, D
- Interaction: paintwork
- In the future it is planned:
- Web tool for working with a database.
- VR version of the project.
Tools used (Client):
- Unreal Engine 4.26
- Adobe 3Ds Max
- Adobe phtoshop
- Blender
- Paint.Net
- FL Studio
- Quixel bridge
- Quixel Megascans
- Megascans - Roman Empire Vol. 1:
- Megascans - Roman Empire Vol. 2:
- Megascans - Roman Empire Vol. 3:
Tools used (Server):
- Node.js
- TypeScript
Tools used (Database):
- MySQL
Authors:
- Sadovsky Vladimir Sergeevich
Acknowledgments:
- Kozina Anastasia Viktorovna - for help in developing the design of the museum.
- Grigoryan Georgy Zorgevich - for help with musical accompaniment.
In the future it is planned:
- Web tool for working with a database.
- VR version of the project.
Links to resources:
- Client source code: https://github.com/vovacolt/ART_BOX
- Server source code: https://github.com/vovacolt/ART_BOX_Server
| Status | In development |
| Category | Tool |
| Platforms | Windows |
| Author | Владимир Садовский |
| Genre | Educational |
| Made with | Unreal Engine, Blender, 3ds Max, Adobe Photoshop, FL Studio, Paint.net |
| Tags | Abstract, artgame, Atmospheric, First-Person, Lo-fi, Minimalist, Open Source, sourcecode, Unreal Engine |
| Code license | GNU General Public License v3.0 (GPL) |
| Asset license | Creative Commons Attribution_ShareAlike v4.0 International |
| Average session | About a half-hour |
| Languages | Russian |
| Inputs | Keyboard, Mouse |
| Links | Source code, Source code |
Download
Install instructions
Russian:
Для удобства пользователей, демонстрационная сборка содержит локальную базу данных на 150+ картин супрематистов 20-30 годов XX века. Сервер и базу данных можно не разворачивать.
Но чтобы клиентская часть связывалась с севером необходимо будет проделать следующие шаги:
- Устанавливаем себе СУБД. Сервер сконфигурирован под MySQL, но можно внести минимальные изменения для работы с другими базами данных.
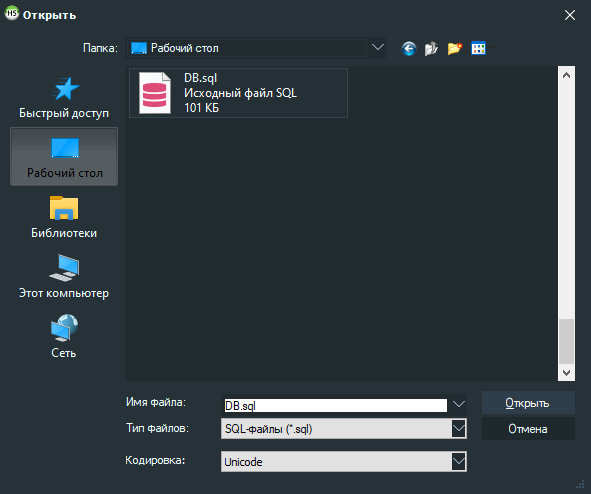
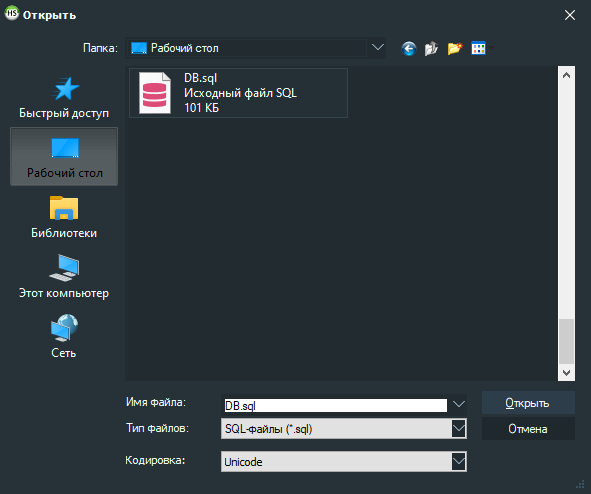
- Скачиваем файл DB.sql. Он находится в разделе загрузок.
- В любой системе администрирования СУБД, выполняем .sql файл. Образ базы данных будет развернут на вашей машине.
- Например в HeidiSQL:

- Далее скачиваем node.js: https://nodejs.org/ru/download/
- Скачиваем исходники сервера: https://github.com/vovacolt/ART_BOX_Server
- Открываем проект в любой системе редактирования кода (Например: VS Code). Настраиваем среду для работы с npm. Или в консоли переходим в директорию с проектом.
- Собираем сервер:
- > npm install
- > npm run build
- Запускаем сервер командой:
- > npm run wtcp
- Запускаем клиентское приложение. Все готово к работе !
Если требуется замена локальной базы данных на клиенте, то надо проделать следующие действия:
- Скачать Unreal Engine не ниже 4.26: https://www.unrealengine.com/en-US/download
- Скачать исходники клиента: https://github.com/vovacolt/ART_BOX
- Запустить проект.
- При первом запуске будет произведена сборка проекта.
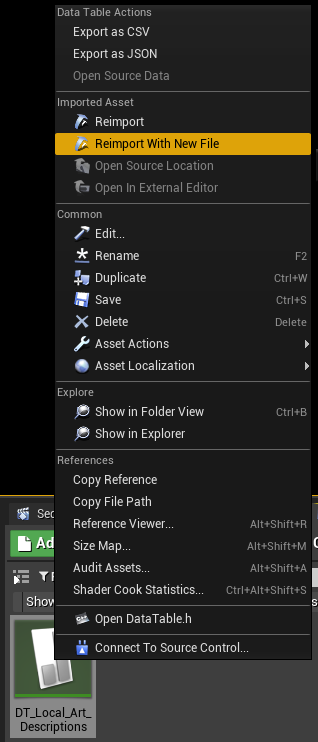
- В папке Content \ Code \ DataTables лежит таблица DT_Local_Art_Descriptions
- ПКМ -> Reimport With New File

- Выбираем нужный вам файл
Примеры файлов для загрузки в Unreal Engine в формате .csv и .json вы найдете в разделе загрузок.
English:
For the convenience of users, the demo assembly contains a local database of 150+ Suprematist paintings of the 20-30s of the XXth century. The server and database do not need to be expanded.
But in order for the client part to communicate with the north, you need to do the following steps:
- We install ourselves a DBMS. The server is configured for MySQL, but you can make minimal changes to work with other data.
- Download the DB.sql file. It's in the downloads section.
- In any DBMS administration system, execute the .sql file. The database image will be deployed to your machine.
- For example in HeidiSQL:

- For example in HeidiSQL:
- Next, download node.js: https://nodejs.org/ru/download/
- Download the server sources: https://github.com/vovacolt/ART_BOX_Server
- Open the project in any code editing system (For example: VS Code). Setting up an environment for working with npm. Or, in the console, go to the directory with the project.
- Putting the server together:
- > npm install
- > npm run build
- We start the server with the command:
- > npm run wtcp
- We launch the client application. Everything is ready to go!
If you need to replace the local database on the client, then you need to do the following:
- Download Unreal Engine 4.26 or higher: https://www.unrealengine.com/en-US/download
- Download client sources: https://github.com/vovacolt/ART_BOX
- Run the project.
- At the first launch, the project will be assembled.
- The Content \ Code \ DataTables folder contains the DT_Local_Art_Descriptions table
- RMB -> Reimport With New File

- Select the file you need
Sample files for uploading to Unreal Engine in .csv and .json format can be found in the downloads section.















Leave a comment
Log in with itch.io to leave a comment.