
VR House
Disclaimer
The project description has been translated into the following languages:
- Russian
- English
Warning:
Please do not be intimidated by the large volume of the project, wait until the download is complete, and try to create your dream interior in the browser! This is a fully functional, albeit visually stripped-down version of the project.
Due to the limitations of the itch platform, in the browser it is possible to view only a heavily trimmed version of the project, which also weighs a lot. This is not a programmer's mistake( For more details, see the Installation Instructions section. There you can also find a complete, and, moreover, a compressed version of this project.
Предостережение:
Пожалуйста, не пугайтесь большого объема проекта, дождитесь конца загрузки, и попробуйте создать интерьер своей мечты в браузере! Это полностью работоспособная, хоть и урезанная в визуальной части версия проекта.
Из-за ограничений платформы itch в браузере возможно посмотреть только сильно урезанную версию проекта, которая к тому же много весит. Это не ошибка программиста( Подробнее в разделе “Инструкции по установке”. Там же можно найти полную, и к тому же сжатую, версию данного проекта.
Управление:
- Работает только английская раскладка
- Взаимодействие: ЛКМ
- Поворот мебели: СКМ
- Удалить: ПКМ
- Инструмент “Пипетка”: Q
- Меню выбора материала: F
Описание:
В рамках проектного интенсива SfeduNet 2.0, который проходил по модели Университета НТИ 20.35, команда 15П разрабатывала проект VR House.
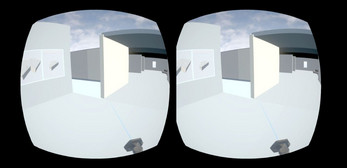
VR House изначально был интерактивным конфигуратором интерьеров в виртуальной реальности для новых квартир. Просмотр квартир в реальности сопряжен с множеством проблем. Покупатели часто не понимают, как будет выглядеть интерьер в объеме или не имеют много времени и возможностей, чтобы посмотреть картины в живую. А для пенсионеров и малогабаритных групп населения такой подход к продажам практически не возможен. Современные технологии позволяют решить эти проблемы и дают возможность пользователям получить схожий с реальным опыт.
Проект вначале разрабатывался под GearVR (иного VR шлема у нас просто не было), и даже был собран прототип. Но введение ограничений из за всемирной пандемии вынудили нас сменить вектор разработки. Протестировать проект на пользователях, ключевой особенностью которого является наглядность, стало невозможным в условиях самоизоляции. Поэтому наша команда срочно переработала проект под формат веб-приложения.
В итоге мы планировали разработать SAAS-продукт, который должен был объединять в себе почти всех игроков рынка продажи недвижимости:
- Застройщики: продают квартиры и сопутствующие работы
- Поставщики: продают мебели и материалы
- Риелторы: посредничество в покупке/продаже квартир
- Дизайнеры: продают дизайн проекты
- Сайты-агрегаторы недвижимости:
- Покупатели: Покупают недвижимость, мебели, материалы, дизайн-проекты и платят за работу строителям
Наша команда приобрела следующие навыки:
- 3D моделирование и текстурирование
- Построение экономической модели проекта, оценка рисков
- Веб разработка
- Разработка на Unreal Engine 4
- Разработка под Android
- Разработка под шлем виртуальной реальности
Итог
Проект VR House был тепло принят жюри и другими участниками интенсива. Основным замечанием к проекту было то, что мы недостаточно глубоко проработали Unit-экономику и схему монетизации. В итоговом зачете проект занял призовое место (3 место из 39 проектов), а студенты входившие в состав команды вошли в 10% лучших участников интенсива.

Вы также можете ознакомиться с презентацией проекта скачав .pdf файл из раздела загрузок.
Команда 15П:
- Даниил Житников - капитан команды, веб разработчик
- Владимир Садовский - 3D дизайнер, Unreal - разработчик
- Александр Подкорытов - веб разработчик
- Анастасия Козина - дизайнер
- Эрик Абраамян - маркетолог
- Илья Лошкарев - наставник
Что использовалось:
- Unreal Engine 4.23
- 3Ds Max
- HQ_ResidentialHouse: https://www.unrealengine.com/marketplace/en-US/product/hq-residential-house
- FreeFurniturePack: https://www.unrealengine.com/marketplace/en-US/product/a4907129f69c44a892f767824...
- Houseplant Pack - Interior and Exterior Plants: https://www.unrealengine.com/marketplace/en-US/product/houseplant-pack
- Modern City Downtown with Interiors: https://www.unrealengine.com/marketplace/en-US/item/00b5c17e9d8a4403a8f1e01c6bc8...
Ссылки на ресурсы:
Control:
- Only English layout works
- Interaction: LMB
- Furniture pivot: Scroll Button
- Delete: RMB
- Eyedropper tool: Q
- Material selection menu: F
Description:
As part of the SfeduNet 2.0 project intensive, which followed the model of the NTI University 20.35, the 15P team developed the VR House project.
VR House was originally an interactive virtual reality interior configurator for new apartments. Viewing apartments in reality is fraught with many problems. Buyers often do not understand how the interior will look like in volume or do not have much time and opportunity to see the paintings live. And for pensioners and small-sized groups of the population, such an approach to sales is practically impossible. Modern technologies solve these problems and enable users to get a real-life experience.
The project was initially developed for GearVR (we simply did not have another VR helmet), and even a prototype was assembled. But the introduction of restrictions due to the global pandemic forced us to change the vector of development. Testing the project on users, the key feature of which is visibility, has become impossible in conditions of self-isolation. Therefore, our team urgently reworked the project to fit the format of a web application.
As a result, we planned to develop a SAAS product that was supposed to unite almost all players in the real estate sales market:
- Developers: sell apartments and related works
- Suppliers: sell furniture and materials
- Realtors: mediation in the purchase/sale of apartments
- Designers: sell design projects
- Real Estate Aggregator Sites:
- Buyers: Buy real estate, furniture, materials, design projects and pay builders to work
Our team has acquired the following skills:
- 3D modeling and texturing
- Building an economic model of the project, risk assessment
- Web development
- Development on Unreal Engine 4
- Development for Android
- Development for a virtual reality helmet
Outcome
The VR House project was warmly received by the jury and other participants of the intensive. The main comment to the project was that we had not worked out the Unit economics and monetization scheme deeply enough. In the final standings, the project won a prize (3rd place out of 39 projects), and the students who were part of the team were included in the 10% of the best participants in the intensive.

You can also get acquainted with the presentation of the project by downloading the .pdf file from the downloads section.
Team 15P:
- Daniil Zhitnikov - team captain, web developer
- Vladimir Sadovsky - 3D designer, Unreal - developer
- Alexander Podkorytov - web developer
- Anastasia Kozina - designer
- Eric Abrahamyan - marketer
- Ilya Loshkarev - mentor
What was used:
- Unreal Engine 4.23
- 3Ds Max
- HQ_ResidentialHouse: https://www.unrealengine.com/marketplace/en-US/product/hq-residential-house
- FreeFurniturePack: https://www.unrealengine.com/marketplace/en-US/product/a4907129f69c44a892f767824...
- Houseplant Pack - Interior and Exterior Plants: https://www.unrealengine.com/marketplace/en-US/product/houseplant-pack
- Modern City Downtown with Interiors: https://www.unrealengine.com/marketplace/en-US/item/00b5c17e9d8a4403a8f1e01c6bc8...
Links to resources:
| Status | In development |
| Category | Tool |
| Platforms | HTML5, Windows |
| Author | Владимир Садовский |
| Made with | Unreal Engine, 3ds Max |
| Code license | GNU General Public License v3.0 (GPL) |
| Asset license | Creative Commons Attribution_ShareAlike v4.0 International |
| Average session | A few minutes |
| Languages | Russian |
| Inputs | Keyboard, Mouse |
Download
Install instructions
Russian:
Ограничения накладываемые платформой itch не позволяют развернуть в браузере проект более 500 Мб, где каждый файл должен быть не более 200 Мб. Более того, нельзя разворачивать проекты, которые содержат сжатые файлы, например файлы с расширением .jsgz.

Поэтому в браузере развернута сильно урезанная, не оптимизированная по весу, версия проекта.
С полной версией можно ознакомиться, если скачать архивы. HTML5-Development, содержит сборку без сжатия файлов, но у него общий вес меньше, чем у HTML5-Shipping со сжатием.
Чтобы развернуть у себя на локальном хосте проект - достаточно распаковать архив, запустить файл HTML5LaunchHelper.exe и в браузере перейти по ссылке: http://localhost:8000//index.html
Чтобы развернуть проект на удаленном хосте вам понадобятся следующие файлы без сжатия:
- <Проект>.js - основной Javascript код
- <Проект>.wasm - код проекта
- <Проект>.data - контент проекта
- <Проект>.data.js - Javascript драйвер игрового контента
- <Проект>.html - целевая страница проекта
- Utility.js - служебный код Javascript
- .htaccess - файл конфигурации
Для развертывания проекта с использованием сжатия в дополнение к не сжатым файлам на сервер еще нужно будет скопировать:
- <Проект>.jsgz - сжатый основной Javascript код
- <Проект>.wasmgz - сжатый код проекта
- <Проект>.datagz - сжатый контент проекта
- <Проект>.data.jsgz - сжатый Javascript драйвер игрового контента
- Utility.jsgz - сжатый служебный код Javascript
Файлы, которые не нужны для развертывания - обычно используются во время разработки:
- HTML5LaunchHelper.exe
- RunMacHTML5LaunchHelper.command
Об этом и многом другом как же можно прочитать в файле Readme.txt, который приложен к каждому архиву.
English:
The restrictions imposed by the itch platform do not allow deploying a project over 500 MB in the browser, where each file must be no more than 200 MB. Moreover, you cannot deploy projects that contain compressed files, such as files with the .jsgz extension.

Therefore, a heavily trimmed, not weight-optimized version of the project is deployed in the browser.
The full version can be found by downloading the archives. HTML5-Development, contains an assembly without file compression, but has a lower overall weight than HTML5-Shipping with compression.
To deploy a project on your local host, just unpack the archive, run the HTML5LaunchHelper.exe file and follow the link in your browser: http: // localhost: 8000 // index.html
To deploy a project to a remote host, you need the following uncompressed files:
- <project>.js - main project Javascript code
- <project>.wasm - main game code
- <project>.data - game content
- <project>.data.js - game content Javascript driver
- <project>.html - landing page
- <project>.symbols - symbols (optional: used with debugging)
- Utility.js - utility Javascript code
- .htaccess - "distributed configuration file"
To deploy a project using compression, in addition to uncompressed files, you will also need to copy to the server:
- <project>.jsgz - compressed main project Javascript code
- <project>.wasmgz - compressed main game code
- <project>.datagz - compressed game content
- <project>.data.jsgz - compressed game content Javascript driver
- <project>.symbolsgz - compressed symbols (optional: used with debugging)
- Utility.jsgz - compressed utility Javascript code
Files not needed for deployment - commonly used during development:
- HTML5LaunchHelper.exe
- RunMacHTML5LaunchHelper.command
You can read about this and many other things in the Readme.txt file, which is attached to each archive.












Leave a comment
Log in with itch.io to leave a comment.